CSS has three different ways of styling specific elements. Rules can select either elements with a class or an ID or without either (tag selection).
In CSS, these are accessed through a selector.
This article will take a look at how the HTML works and then how the CSS is applied to that for each of these three ways of styling.

Tag selection
Tag selection refers to all elements of a type. It is the widest level CSS group.
A tag CSS selection refers to an element such as the img element and applying CSS to every one of it's type - regardless of
IDs and classes.
Both the html and body tags must be styled through tag based selection.
Here is a HTML example followed by how to style it using CSS.
<img src=""/> <img src=""/>
To represent a tag selector, only the name of the tag that is to be styled is required:
img{}
Classes
A class specifies a group. For instance, just as a school has classes which each have many pupils, a class of apple could be a Pink Lady.

A bunch of Pink Lady apples.
A class defines information about such a group, for instance with the apple it could be that it tastes sweeter. The most important thing to note is that this does not affect just one apple, it affects all Pink Lady apples.
In CSS, a class does precisely that - it defines properties for multiple elements.
In HTML a class is defined as an attribute added to a specific or multiple elements as shown below:
<img class="my_image" src=""/>
To represent a class in CSS a dot or full stop is used such as .my_image.
.my_image{}
By putting some content between the curly braces the browser will style the element in the HTML.
Multiple classes
Multiple classes can be selected in a way that represents a logical and (∧).
The purpose of this is that it gives a more powerful selection tool due to the power of specificity. With a single class, an element receives just 10 points. Add a second class and it receives another 10, making 20.
This can be done by combing classes using the class identifier (.) between the two classes and
having no space between them:
.my_image.padded{}
It is important that there is absolutely no space between the class identifier and the second class.
IDs
In the aforementioned example about the Pink Lady apples, the scope of the selection is defined over all Pink Lady apples. This means that every Pink Lady apple will taste sweeter than other kinds of apples.
If it was just the one apple, the apple is given an ID. An ID is uniquely assigned to this apple, and given properties such as tasting sweeter.
CSS follows this rule too. An element can be given an ID which makes it unique to the page.
<img id="my_image" src=""/>
To represent an ID in CSS a hash is used such as #my_image.
#my_image{}
A tag or element may only have one ID.
IDs can actually be used more than once in a HTML page but the page is invalid HTML and will not validate through W3's validator.
Group selector
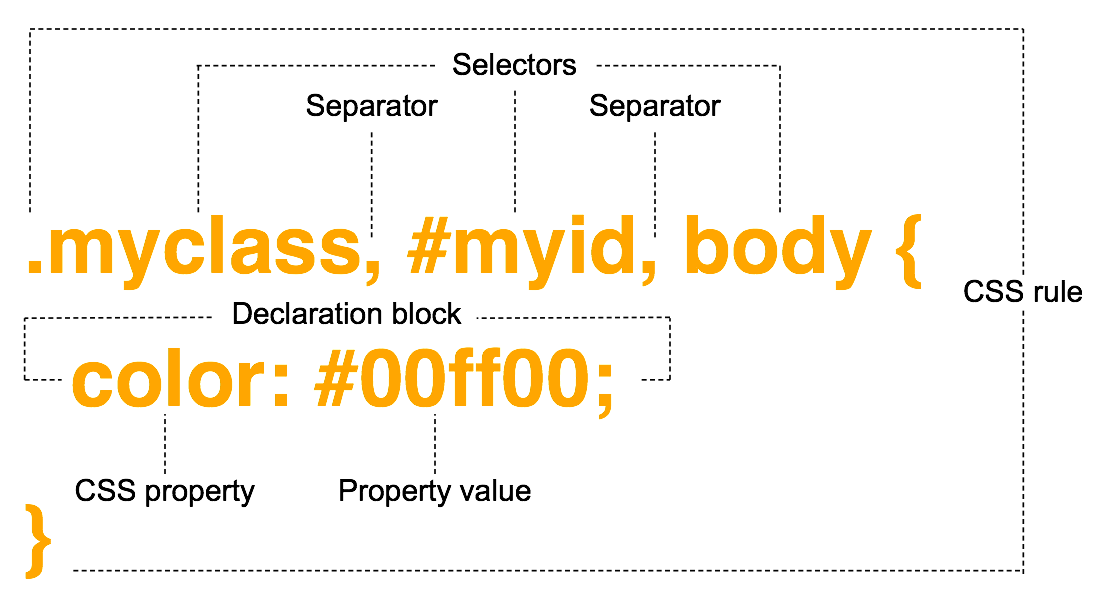
As shown in the initial diagram, CSS supports multiple selections at once. This is achieved using the CSS separator which acts as a logical or (∨). When selecting multiple classes, IDs or tags, they can be grouped using a selector known as a group selector.
Putting a separator in between selectors means that the rule applies to one or the other or both selections.
The separator character is the comma (,):
.my_image, .padded, p, #id {}


