- Get to know Scratch
- How to add a character sprite to a Scratch game
- I will be able to add a sprite
In this lesson you will creating your name in Scratch.
Finished product
Getting to know Scratch
To start with you are going to get to know Scratch. Take a few minutes to have a look around and familiarise yourself with it.
What is the point of Scratch?
Scratch is a computer programming language. Computer programming languages or programming languages require you to think logically about solving a problem. Scratch is a programming language too, which is designed to help you think like a computer programmer. Scratch teaches you some of the basics of computer programming. You will gain computational thinking skills from using Scratch as well as develop further problem-solving skills.
Saving your progress
The web version of Scratch automatically saves everything you do, so don't worry about clicking the save button each time.
If you need to download your project, you can do so at any time by clicking the File and then "Save to your computer" option at the top left.
When you want to restore it, just click the "Load from your computer" option in the same place and find your file.
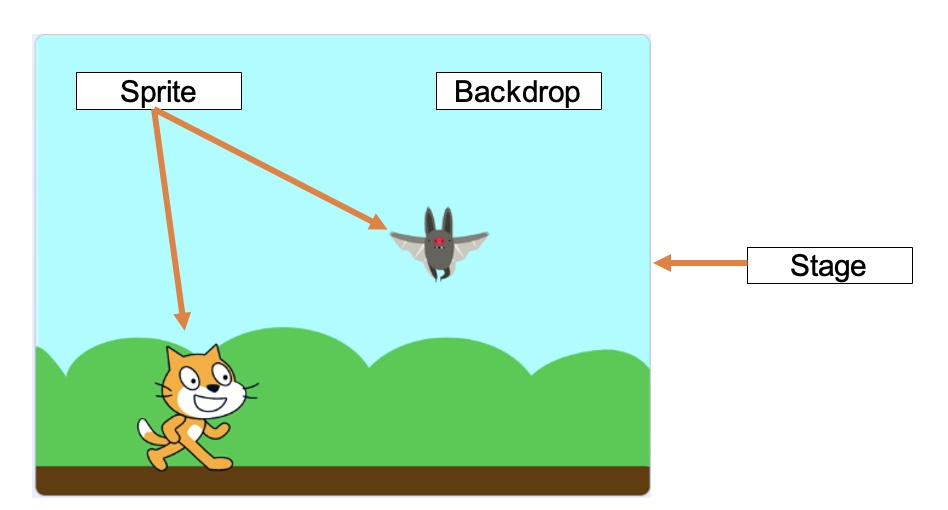
The stage
In Scratch, the area where we see our program, game or animation happening is called the stage. A character or object within the stage is called a sprite. We call the background of the stage the backdrop.
Adding controls

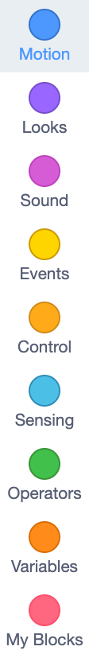
When we make a Scratch project, we build it using a bunch of blocks put in a certain order or sequence. You can find these blocks under the different tabs on the left-hand side of the screen.
There are several categories of these blocks. We have:
- Motion
- Looks
- Sound
- Events
- Control
- Sensing
- Operators
- Variables
- My Blocks
Sprites
A sprite is basically any object or character in your Scratch stage. For example, the cat is a sprite.

We can add more sprites by clicking the button at the bottom right. This will bring up a list of sprites. For this task you will need to add another sprite.
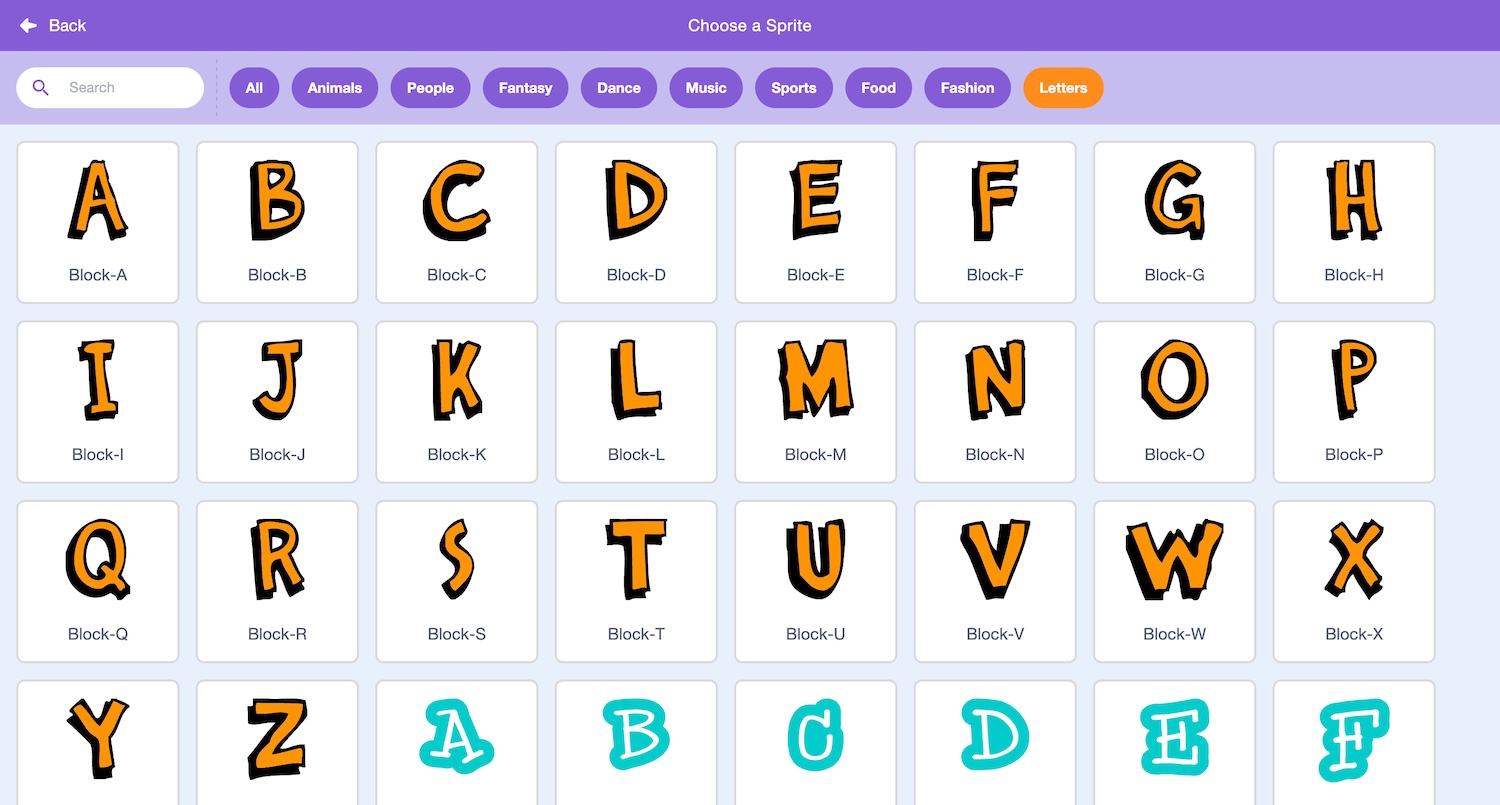
When you click this button, you will be shown all the sprites available:
In this lesson we will be learning about sprites and backdrops in Scratch.
Creating your name
In this part of the lesson you'll be creating your own name in Scratch.
Your task is to make your name using sprites that represent the letters of your name.
To add in letters, you'll need to find the 'Choose a Sprite' tool (if you don't see it, look at the page before this!)

Do this for each letter of your first and second name.
-
1
Upload your screenshot below:
-
2
Which of the following describes the term 'sprite'
-
3
Which of the following is not an event in Scratch?
-
4
What is the name of the background area where the sprites are in Scratch?
-
5
How well do think you completed this task?
-
6
What parts of this task, if any, did you struggle with?