In this task you will build a block breaking game, similar to that of older games such as Breakout. Follow the steps in the tasks to complete it.
Finished product
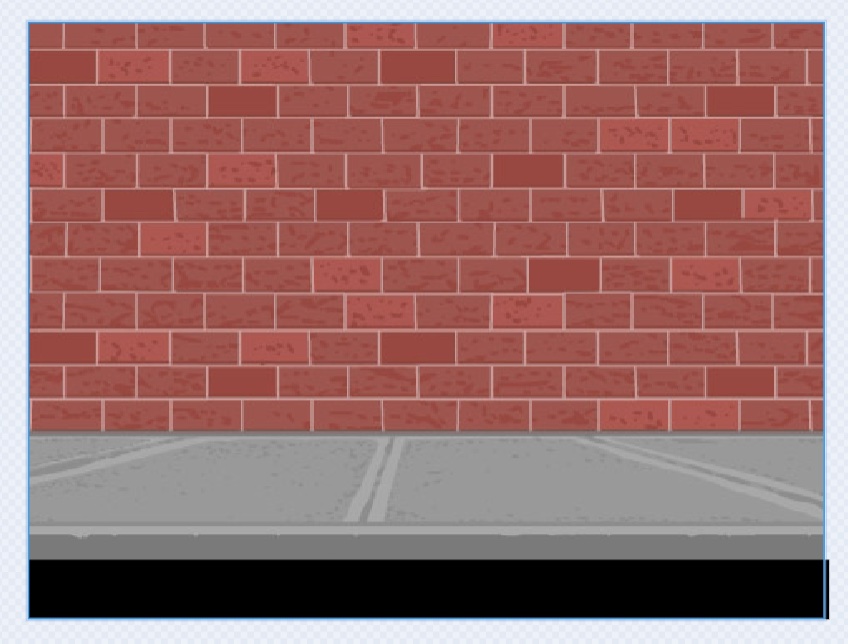
You can see a preview of the finished game below:
Delete the initial sprite

For this game we need to create our own Sprite, as Scratch does not have one that we can use. We want to take a new project and delete the Sprite1.
Create your own sprite
We are going to draw our own Sprite, click on the Paint option down at the bottom right.
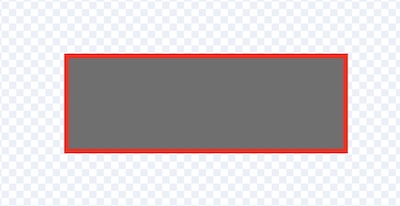
You are now going to create a red paddle using the rectangle tool as shown below.
Position and rename your sprites
Once we have done this we want to position our paddle near the bottom of the screen. Do this by dragging the paddle down to the bottom.
When you are happy that the paddle is in the correct location, rename your sprites appropraitely.
Adding controls
In this game, we want to control the Paddle by moving the mouse left to right.
Whenever we move the mouse left, the paddle will move left and when we move right, the paddle will move right.
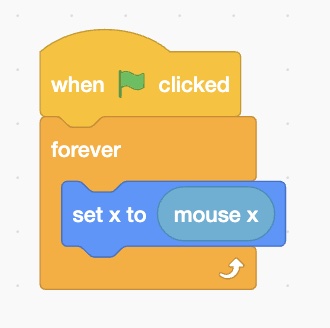
Construct the following code:
You will find the orange blocks under the 'Control' Tab

You will need to find the forever block first and then put the mouse x (under the Sensing tab) in the set x to 0 block (under the Motion tab). You should have set x to mouse x
Creating the Ball
We now need to add in another sprite for the ball. From the list on the right hand side, select Choose a Sprite and pick a ball sprite.
When you have added your sprite, rename your sprite sensibly (such as Ball).
Making the ball move
In order for the ball to move around we need to add some code blocks to it.

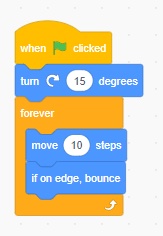
Open up the code tab for the ball and add the blocks shown.
10 steps might not be enough or it might be too much. The more that you increase the number of steps the faster the ball moves and the lower the number the slower the ball moves.
The turn 15 degrees block is needed to ensure that the ball will not just bounce from side to side.
Making the paddle and ball interact
To make the paddle work, we need the ball to bounce off of it when it touches it.

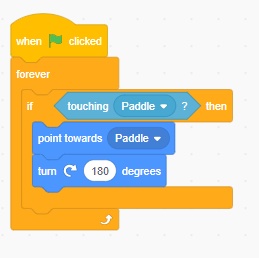
The blocks shown make the ball bounce away from the paddle when it touches it.
It's very important to get the correct order of the blocks here since it means that the ball bounces away from the paddle.
Setting up variables
To setup the points and lives systems we need to use variables. A variable is like a container and has a name as well as a value. It stores information that can change whilst the computer program is running.

To do this, first open the Variables tab on the left and then find the Add Variable button as shown.
You will only need two variables in this program. You will need one for the lives and the other for the points the player has. When naming your variables, name them appropraitely.
Add the backdrop

For this task you will need to find the wall backdrop. This backdrop will also need to be modified as shown. First off, find the Wall1 backdrop.
Next, when you have selected this backdrop, you will need to edit it, add the black box to the bottom. This is the zone where if the ball enters it they will lose a point.
Before moving on, rename this backdrop to Wall.
Touching colour
In this game you are going to make it so that if the ball touches the bottom of the screen the player loses a life.


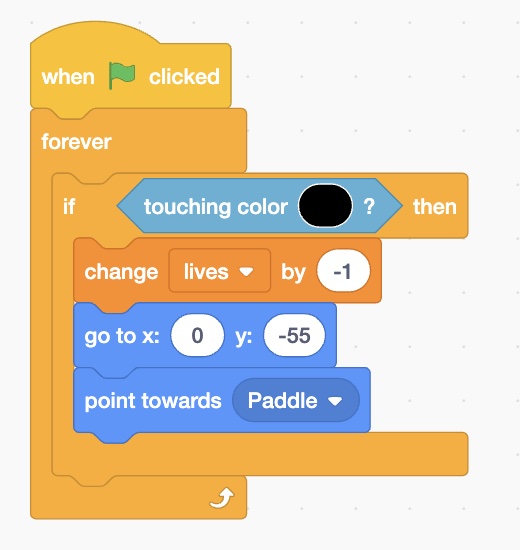
To do this you will need to add in the code shown that checks if the ball is touching the black zone on the backdrop.
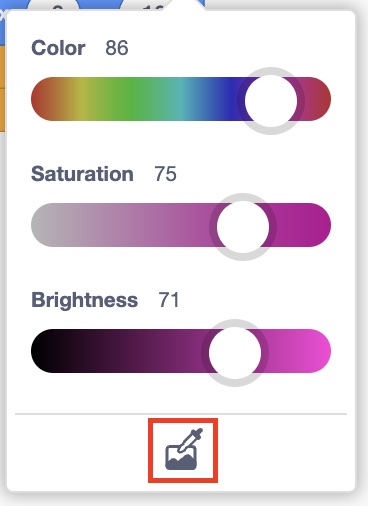
The colour picker shown in the second image allows you to select the colour you want to compare. You can use the eyedropper (with the red square around it in the image) to select that colour from the game itself.
When you have done this, you will notice that the lives variable is changed by -1 using the change lives by -1 which means that every single time the player touches the black zone the lives variable is reduced by one.
To ensure that the player does not lose all their lives in one go, the ball is moved away from the black zone immediately.
Initialising variables
When the game starts the number of lives is carried over from any previous plays of the game. This can be fixed by setting the variables back to their initial values at the start.
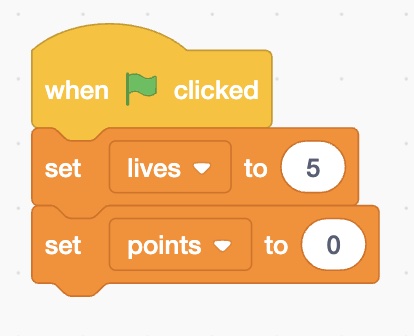
To do this, add this to a new when clicked block:
Setting up the breakable blocks
Next you are going to create a block sprite. This will be the blocks that player needs to smash to get points.
First paint a new sprite like the one below.
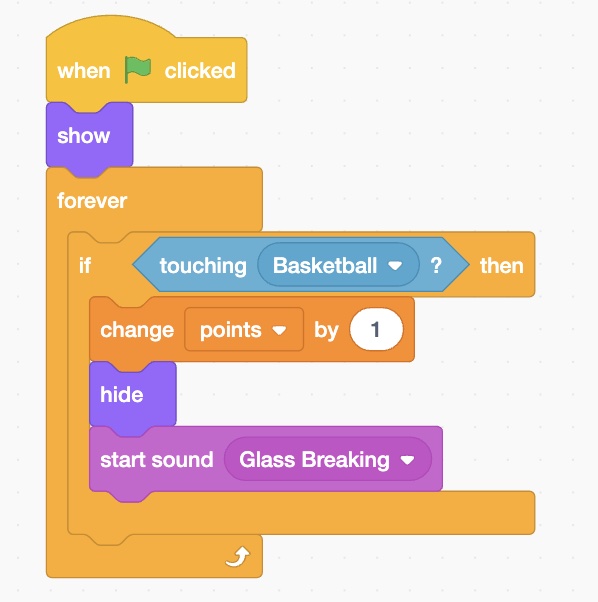
When you have created the first block, add in the following code to it:

Adding 25 blocks

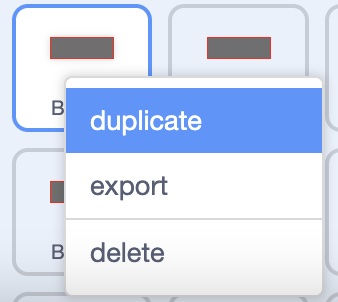
To duplicate your blocks, right click on the sprite at the right hand side of the screen (below the scene) and click duplicate.
Duplicate your breakable block now until you have 25 of them.
Adding victory and lose conditions
When the game ends, we want it to change backdrop.
Create two more backdrops, one for winning and one for losing the game.


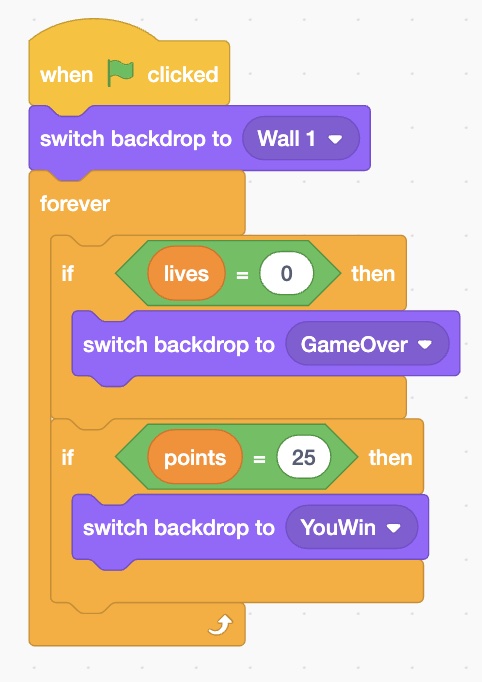
Now we'll need to check if the player has 25 points (since breaking each block gives the player one point and there are 25 blocks) and show the victory backdrop. We also need to check if the lives variable is equal to 0. If it, then we show the game over backdrop.
The code to do this can be put on any sprite or on the backdrop's code itself.
As well as doing this, the ball, the paddle and all of the blocks will also need additional code blocks to hide them when the backdrop changes otherwise the game over and winning screens will have these sprites on them too.
The code to do both of these is shown in the following samples:
And the code needed for each of the sprites: