In this game you will be building a coin collecting game. Follow the steps in the tasks to complete it.
Finished product
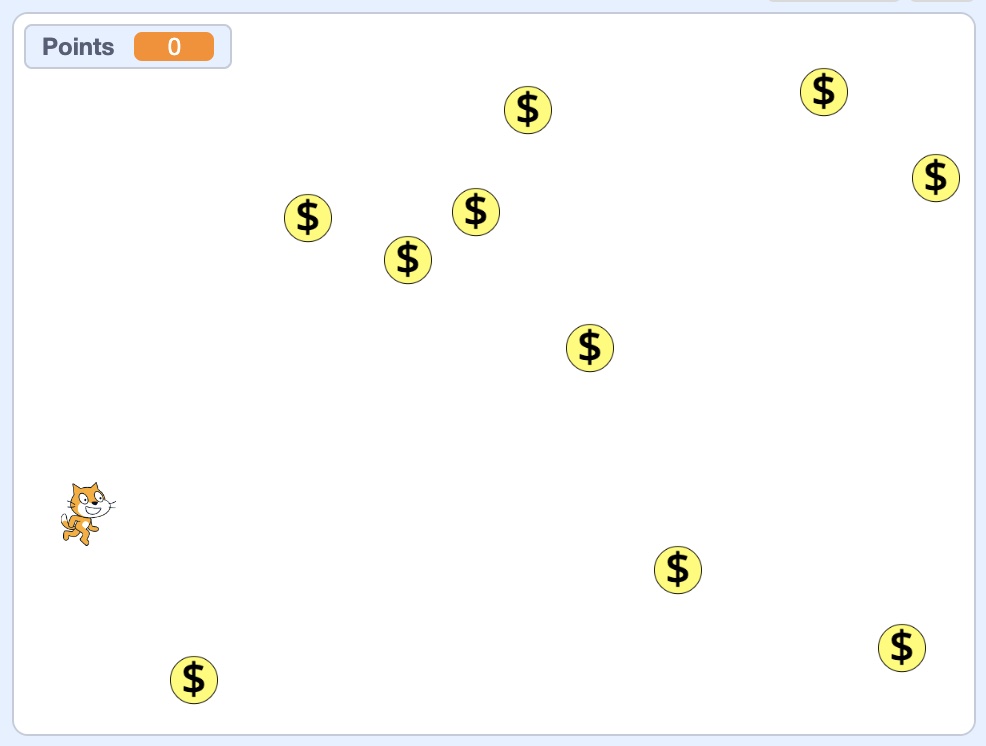
You can see a preview of the finished game below:
Rename and resize the cat
Your first task is to rename the initial sprite to Cat and then resize the cat. 30 seems like a good size for the cat.
Add controls for the cat
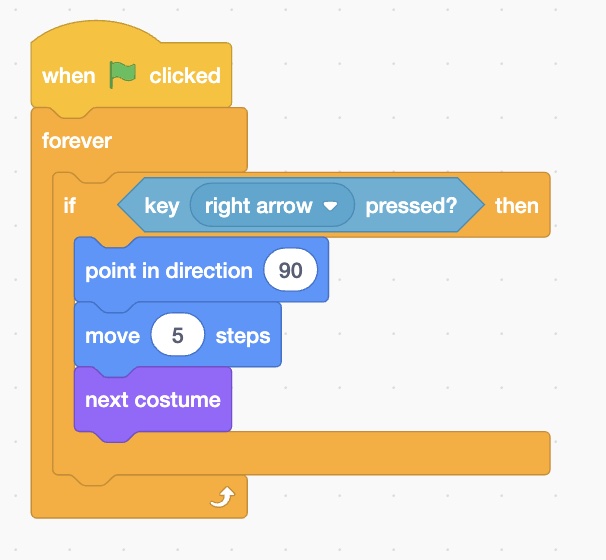
Next we need to add controls for the cat. We are going to do this in a different way to what we normally would do and use the code shown to do this.

This works differently from the when right arrow pressed as the user can hold the key down and the cat will continue to move.
You will need to add in the remainder of the movement blocks to ensure that the cat moves in each direction as each key is pressed.
Creating the coin sprite
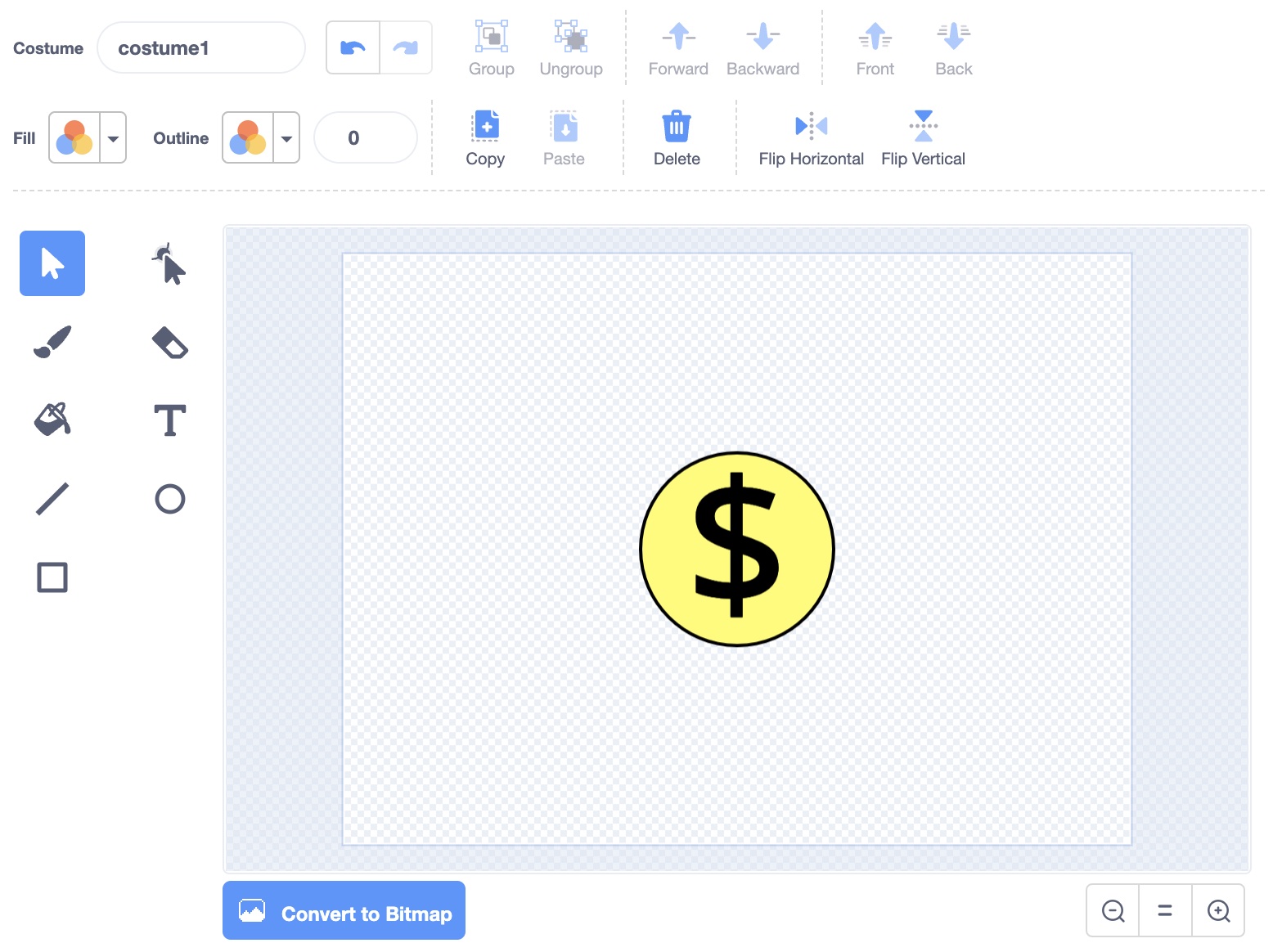
Next you will need to paint a new sprite that will be used as the collectible coins.
First select the Paint option in the sprite menu. When you click on it will bring up the Scratch sprite editor. You will need to use the circle tool and the text tool to draw a sprite similar to the one shown.
Setting up variables
To setup the points and lives systems we will need to use variables. A variable is like a container and has a name as well as a value. It stores information that can change whilst the computer program is running.

To do this, first open the Variables tab on the left and then find the Add Variable button as shown.
You will only need two variables in this program. You will need one for the lives and the other for the points the player has. When naming your variables, name them appropraitely.
Code for the coin
You will need to add code to the coin so that when the cat picks it up the coin adds a point and disappears. This code will also play a sound when the coin is picked up.
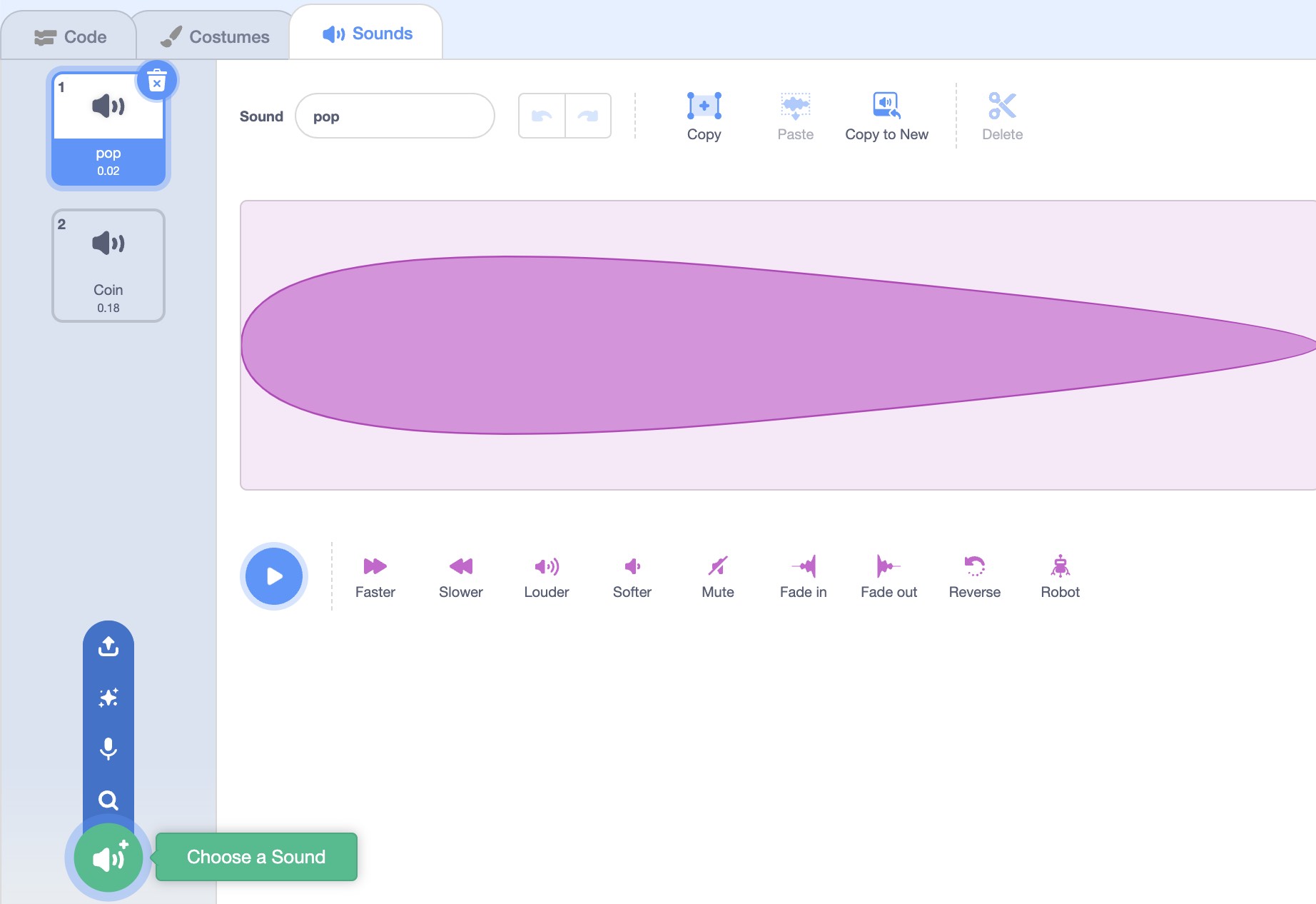
Before adding the code, start by adding the sound. First select the coin sprite and then clicking on the Sounds tab at the top.
When in there, select the Choose a Sound option (pictured) and find the sound called Coin.
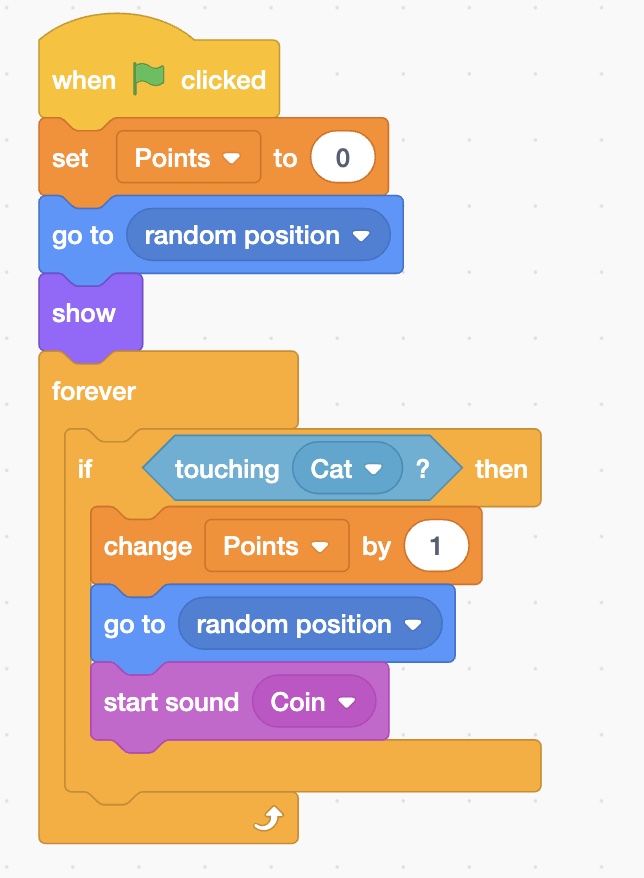
Next add the following blocks to the coin.
These blocks will place the coin at a random point on the screen in the game, as well as increase points when the player touches it.
Resize and duplicate the coin
At present, the coin is very large. Resize the coin to 20.
Rename the coin to Coin1.
Next we will need to duplicate the coin. Do this 9 times so that you have 10 coins. Your game should look something like the following image.
Add in the opponent
Next you will need to add in an opponent player. This player should constantly move towards the player.
First, add in a sprite for the bad guy. In this example, the Dragon sprite has been used.
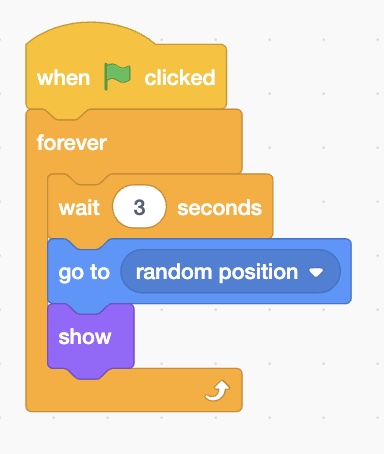
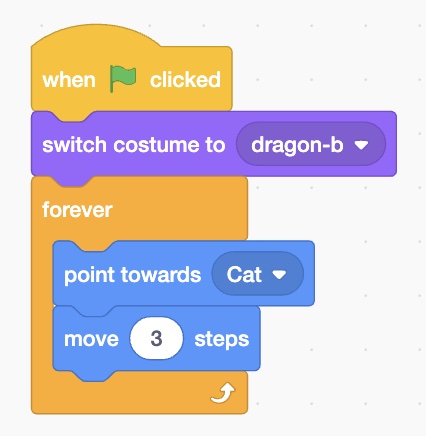
After creating the sprite, add the following blocks:
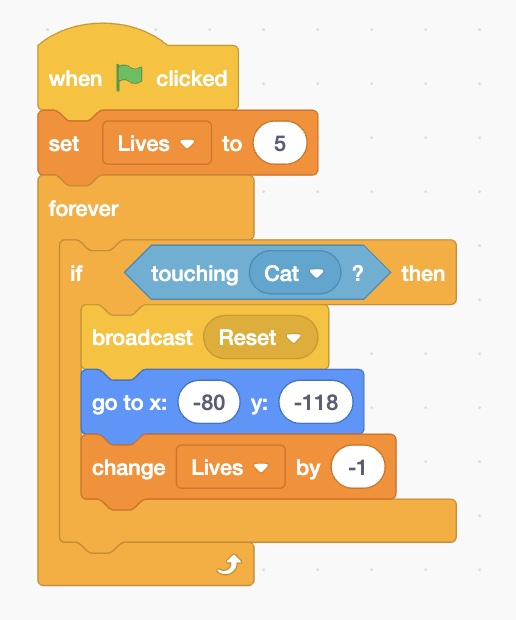
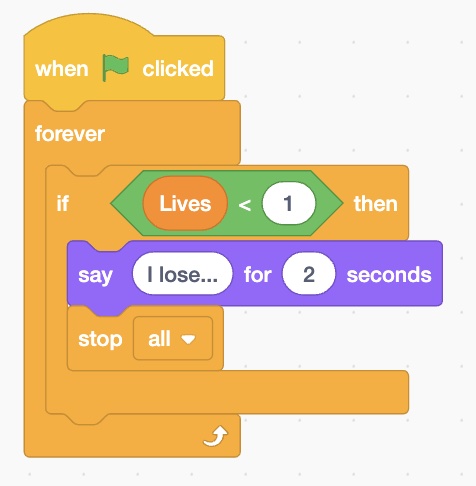
This code will ensure that the dragon follows the cat, and if the cat touches the dragon touches the cat it takes away a life and broadcasts a message.
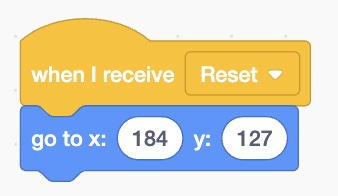
The following code should be added to the cat to send the cat away from the dragon after touching it.
Victory conditions
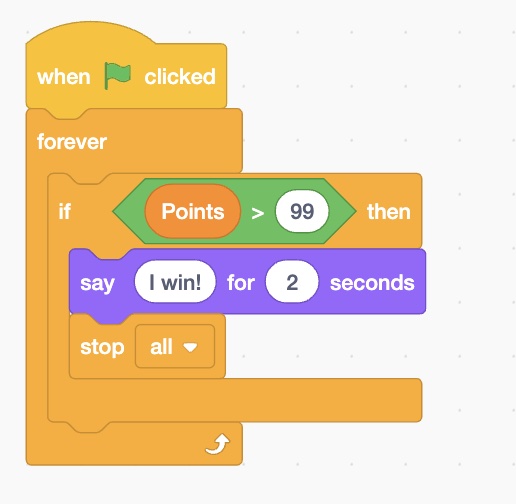
Now we need to add in victory conditions for the cat.
Since it's easy to get to 20 or 30 points, it might be better to aim for 100 points to win. Add the following code in the cat.