- How file paths work and their importance in HTML
- To use several tags to create a webpage
- I will be able to use file paths in HTML
- I will be able to use the image and anchor tags in HTML
In the last lesson, you created your own profile page. In this lesson we are going to expand this and add more to it.
For each of the following, enter the opening tag.
| The largest heading | |
| Paragraph | |
| Break | |
| Unordered list | |
| Ordered list | |
| List item |
In this lesson, you will build your profile page using HTML. You are going to add a gallery of photos to the site as well.
Types of paths
A file path represents the location of a file or folder within a file system. Every file or folder has its own file path.
There are two types of paths, relative paths and absolute paths.
Relative paths
Imagine your computer is like a big tree with folders as branches and files as leaves. Relative file paths are like giving directions to find a file or folder based on where you currently are in the tree.
Let's say you are in the "Documents" folder, and you want to find a file called "myphoto.jpg" in a folder named "Pictures" located inside the "Documents" folder.
To find it, you can say, "Go to the 'Pictures' folder inside the folder we are in right now (which is 'Documents'), and look for a file called myphoto.jpg."
So, the relative file path to "myphoto.jpg" would be: Pictures/myphoto.jpg.
You can think of the folder names in the relative file path as instructions to navigate through the tree structure and find the desired file or folder from your current location. It's like giving directions using landmarks that are close to you instead of mentioning the whole address.
Absolute paths
Now imagine your computer is like a big map, and each file and folder has its unique address. An absolute file path is like giving the complete address of a file or folder on the map.
Let's say you want to find a file called "myphoto.jpg" in the "Pictures" folder. To do this using an absolute file path, you would give the full address starting from the very top of the map.
For example, on a Windows computer, the absolute file path could be: C:\Users\YourName\Documents\Pictures\myphoto.jpg
The absolute file path includes the specific names of each folder in the hierarchy, starting from the root (C:\) or the main location on the map, and ending with the target file or folder.
More tags
In this lesson, you are going to learn how to use the following tags that you can use to improve your profile.
- Images
- Anchors
Using these tags, you are going to be able to expand your profile page. Both of these tags rely on an understanding of file paths to work correctly.
Images
The <img> tag in HTML is used to insert and display images on a webpage. The <img> tag has a simple syntax. The image tag is another example of a self-closing or empty tag in HTML.
<img src="image.jpg" alt="Description of the image">

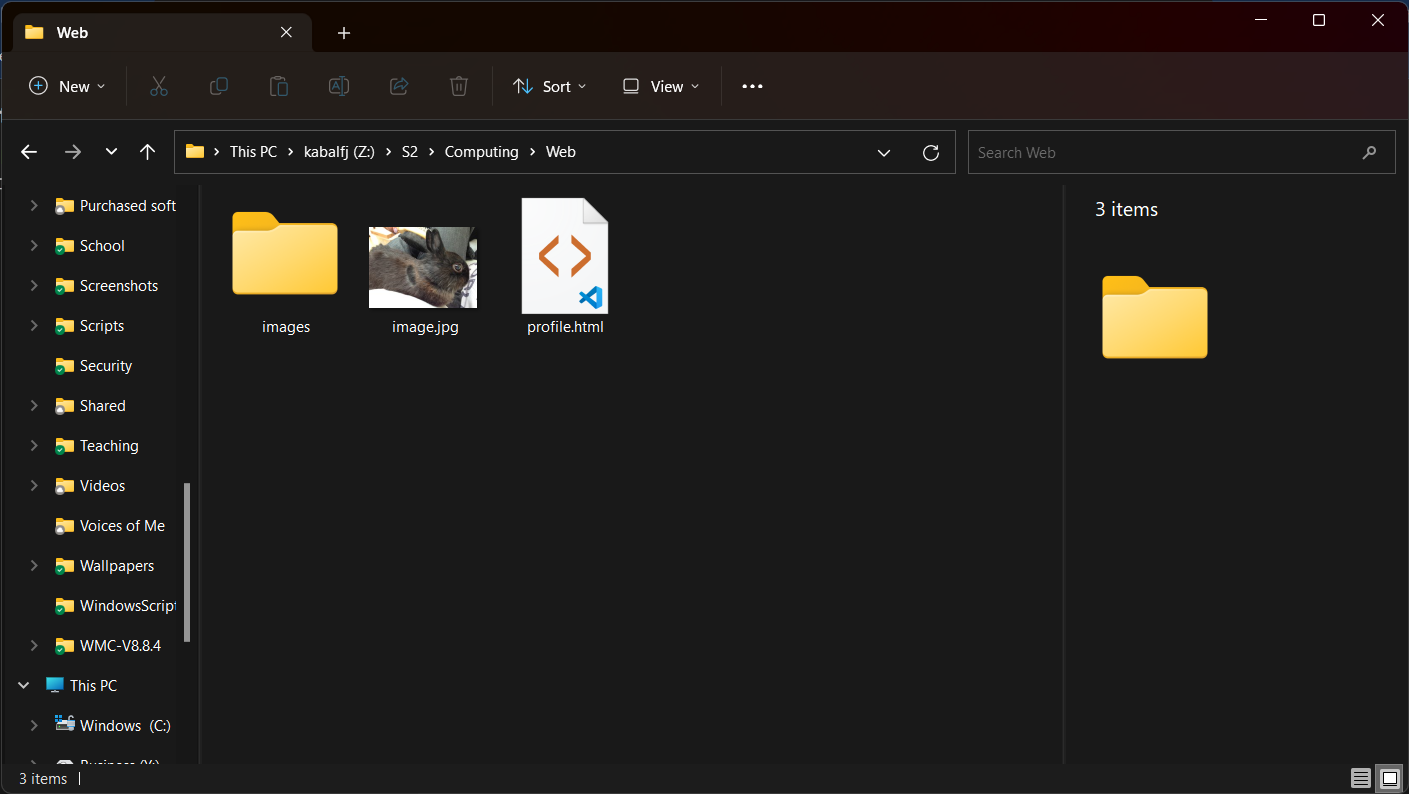
The previous image assumes that the image.jpg file is found in the same folder as the .html file.

The folder structure where this image is stored is shown previously. Notice that the webpage is stored in the same folder. Now let's say the user moves the image file (image.jpg) to the images folder, the relative path from the webpage is now images/image.jpg. The code would now need to be changed to the following:
<img src="images/image.jpg" alt="Description of the image">
Anchors
The anchor tag (sometimes incorrectly known as a link tag) in HTML is used to create links (hyperlinks). It is represented by the <a> tag. The anchor tag requires a mandatory href attribute, which specifies the destination or the location of the linked page or file. When a user clicks on an anchor tag, it navigates them to the specified page or file.
An anchor can have a link to another website (external website) as shown below:
<a href="https://www.google.com">Click here for Google</a>
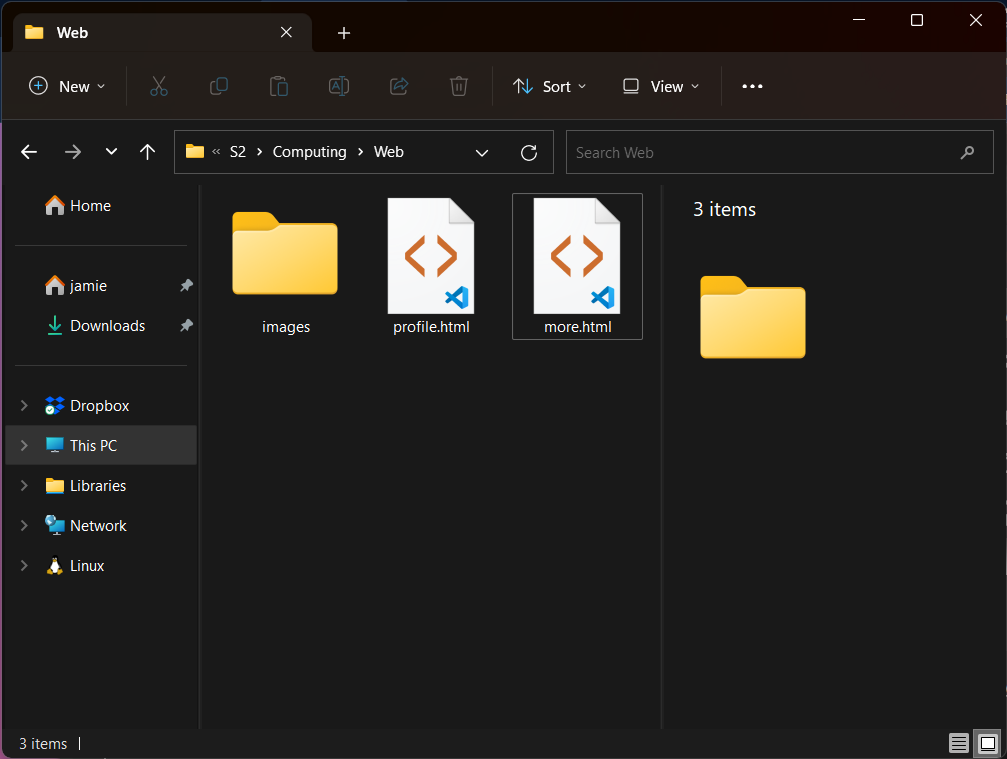
But it is more often the case that the link needs to go to a page on the same website. Assume we have two pages, profile.html and more.html as shown below.

To link to more.html, simply put the name of the HTML file:
<a href="more.html">More information</a>
page2 and the more.html file moved there, the path would now be page2/more.html.- Add 5 images to your webpage. If you have any on Google Drive, you can add those in.
- Add another page to your website (hint: copy your
template.htmlpage and modify it) - Add a link between each of the pages
Paste your code here when you are finished
Once you have answered each of the questions, remember to save this worksheet by pressing the button at the bottom.
